一段文字在畫面中有畫龍點睛的效果,
手寫字體也常成為配圖的幫手,這些年插畫儼然已經成為主角,
中文的手寫風格字型無法貫通所有類型的圖,
如果能將畫者的圖配上自己設計的字,肯定能幫作品加分不少,
但是!會畫圖寫字不一定好看,
橘子的手寫字風格友都大同小異,而且很挑筆,用鉛筆寫的字比原子筆好看很多,
除了多練習寫字,要不多認識幾個手寫字達人,這樣所有問題都解決了!?
哈哈,離題了,重點是這篇要寫一下,橘子處理手寫字的慣用方式,
個人的LOGO也是這樣設計出來的,
讓掃描的手稿或電子搞,手寫字都可以漂亮的搭配,漂亮的被印刷出來。
方法一、手寫字轉電子稿
和一般描搞的步驟是差不多的,要將草稿圖製作成電子圖,也可以照著以下步驟操作。
使用軟體:Adobe Illustrato
1.翻拍或掃描欲處理的文字。
2.隨意畫一個校準水平的線或方框,旋轉可能歪斜的文字方便描搞。
若文字有許多直線,記得確認 編輯>偏好設定>智慧型參考線 "對齊參考線"有勾選到,製作的時候會方面許多。
3.用鋼筆工具描繪。
範例裡面的球字和其他字比起來稍微突兀,如果很在意的話,可以逐字轉向,如果想保留則免。
4.設定筆畫數值,避免誇張的尖角破壞整體結構。
這點我覺得還滿重要的,因為在一些平面廣告中,常看到設計好看的字或圖,
但是連這種小地方都沒有注意,讓漂亮的構圖刺出大大的尖角...痾...該怎麼形容呢...
如同猛男沒刮腋毛又拼命甩著汗,美醜見仁見智啦...
雖然說了見仁見智,但唯獨填色 不要連填色都刺出尖角阿!!T口T
如果是製作配圖的手寫字體,不管是標題或內容,
個人習慣設定寬窄粗細效果,不會再設定太誇張的線條,
筆觸效果範例的最後一種有光暈的,對橘子來說已經是標題字的等級。
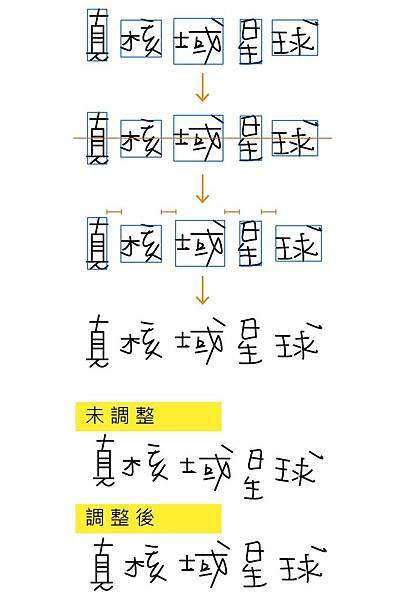
5.調整字距或行距。
這個步驟可以增加字的穩定度,若是字比較多這個步驟是省不了的,
也可以不用畫框框,憑感覺來調整,畢竟是手寫風格的字體。
麥克筆式粗體字,若是經過步驟5的調整之後,
角度的關係會讓整體有不同的感覺,可以留下步驟4的完成品,
再另外複製另一個出來再執行步驟5,互相比較效果。
複習一下
手寫字轉電子稿步驟:
1.翻拍或掃描欲處理的文字。
2.隨意畫一個校準水平的線或方框,旋轉可能歪斜的文字方便描搞。
3.用鋼筆工具描繪。
4.設定筆畫數值,避免誇張的尖角破壞整體結構。
5.調整字距。
方法二、分解原有字型
這個方法有點像是購物,漂亮的字型,但不一定符合要搭配的圖,也許只想用某個部分,
那這個方法就可以用得上,舉一反三時間!把剛剛的手寫字轉電子稿方法,再加上這個分解的方法,又是另一種自創字體囉~
一.挑選欲使用的字體。
不管只是一個字母或是一小撇只要符合自己想要的感覺,都可以挑選。
二.打散字體(線)成為外框(面)。
右鍵>建立外框,右鍵>解散群組,每個區塊都照著這個步驟設定,就可以開始分解。
三.取出要使用的地方,經過旋轉調整大小把線條結合在一起。
因為是不同的字型,所以開頭和結尾的地方會不同,要連在一起的話需要一些時間調整,也可以嘗試完全分開的字體。
這方法能創造的風格種類很廣,結合的技巧也很多,最需要注意的是做出無違和感的結果。
範例主要是要表現首要字母,漸漸草寫的感覺。
複習一下:
分解原有字型:
一.挑選欲使用的字體。
二.打散字體(線)成為外框(面)。
三.取出要使用的地方,經過旋轉調整大小把線條結合在一起。
個人的小技巧解說希望有幫到想要幫圖配字的人,
若有任何問題或建議請不吝指教,謝謝^^













 留言列表
留言列表 {{ article.title }}
{{ article.title }} 《設計好地方》
《設計好地方》 

